How to use the boilerplate
Step: Use a great boilerplate template
- this react vite one has been incredible! (github)
Step: Copy the repo, change the details and you are set up!
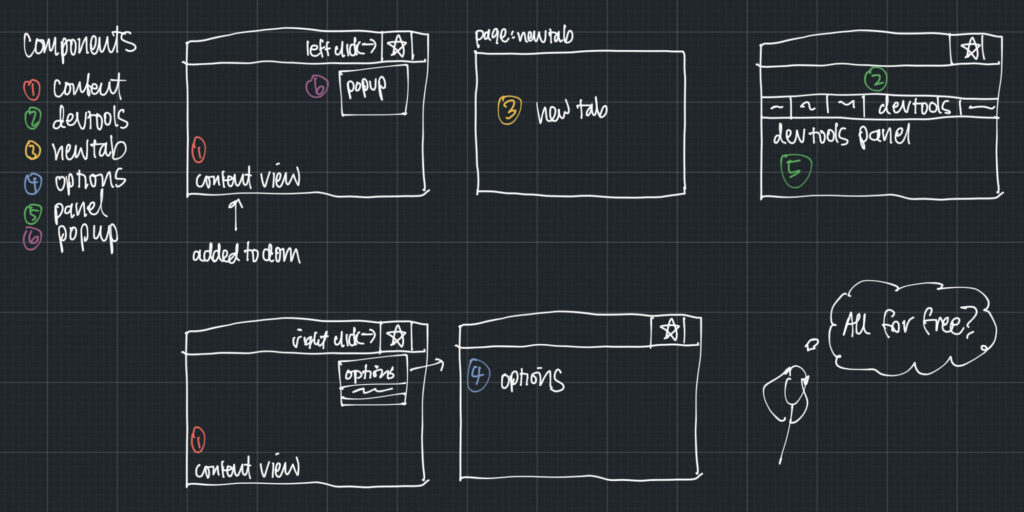
The 6 Areas of a chrome extension
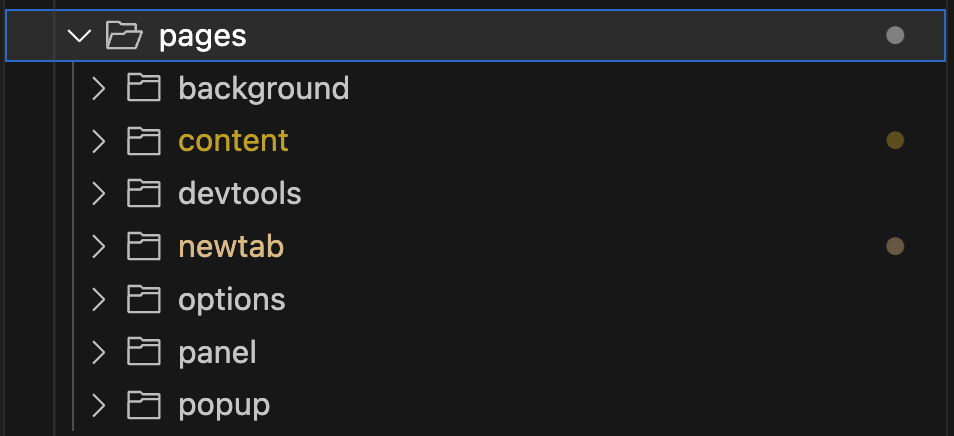
Step: Learn the different parts files in the “pages” directory

content: stuff you want to add to the domdevtools: devtools tabnewtab: command+n new tab screenoptions: right click menu has optionspanel: the actual devtools panelpopup: This is clicking on the extension bar icon

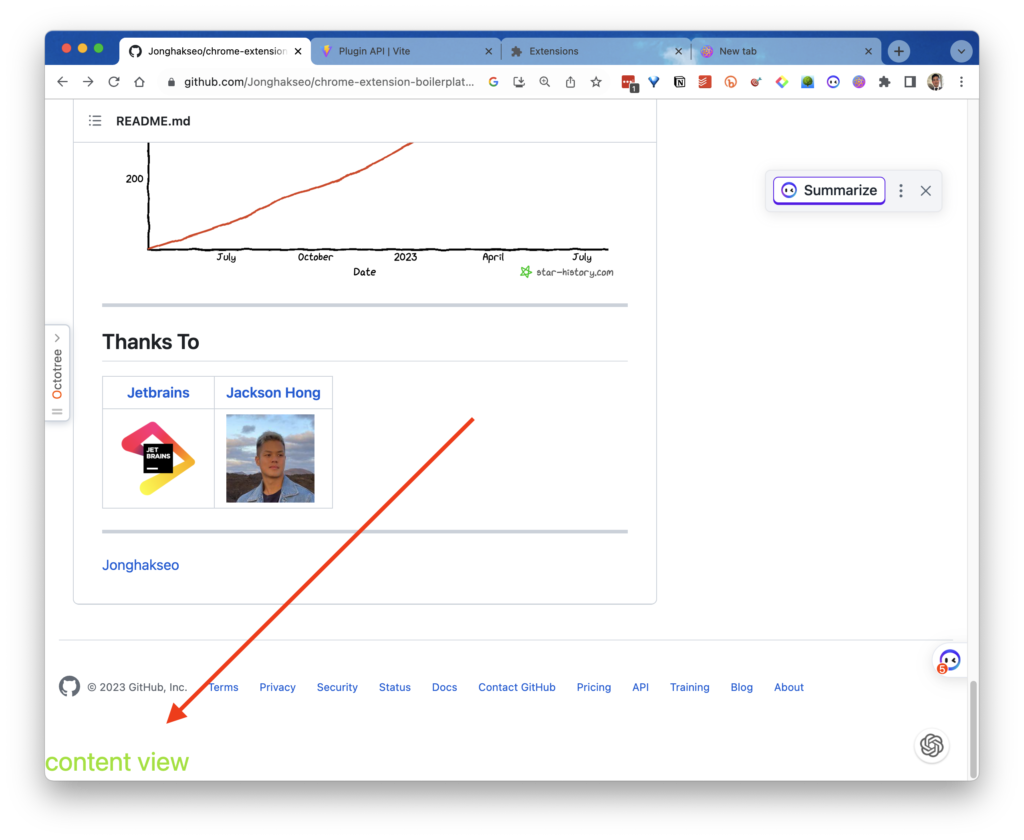
content: stuff you want to add to the dom

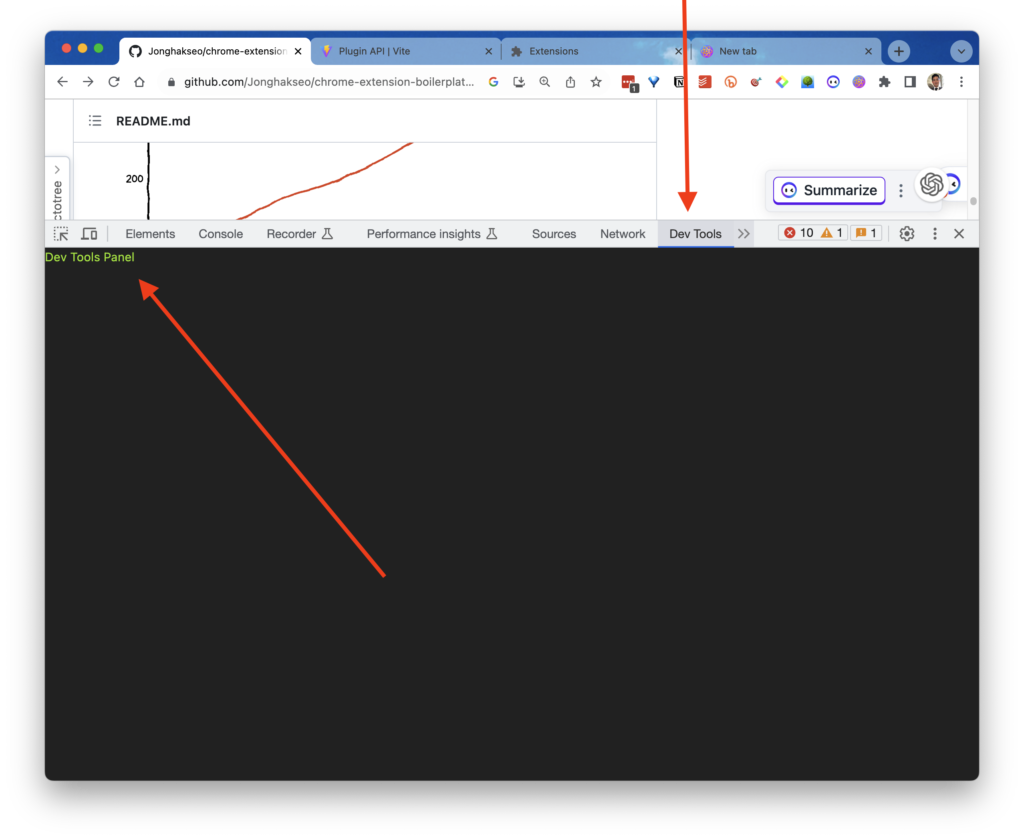
devtools: devtools tab AND panel: the actual devtools panel

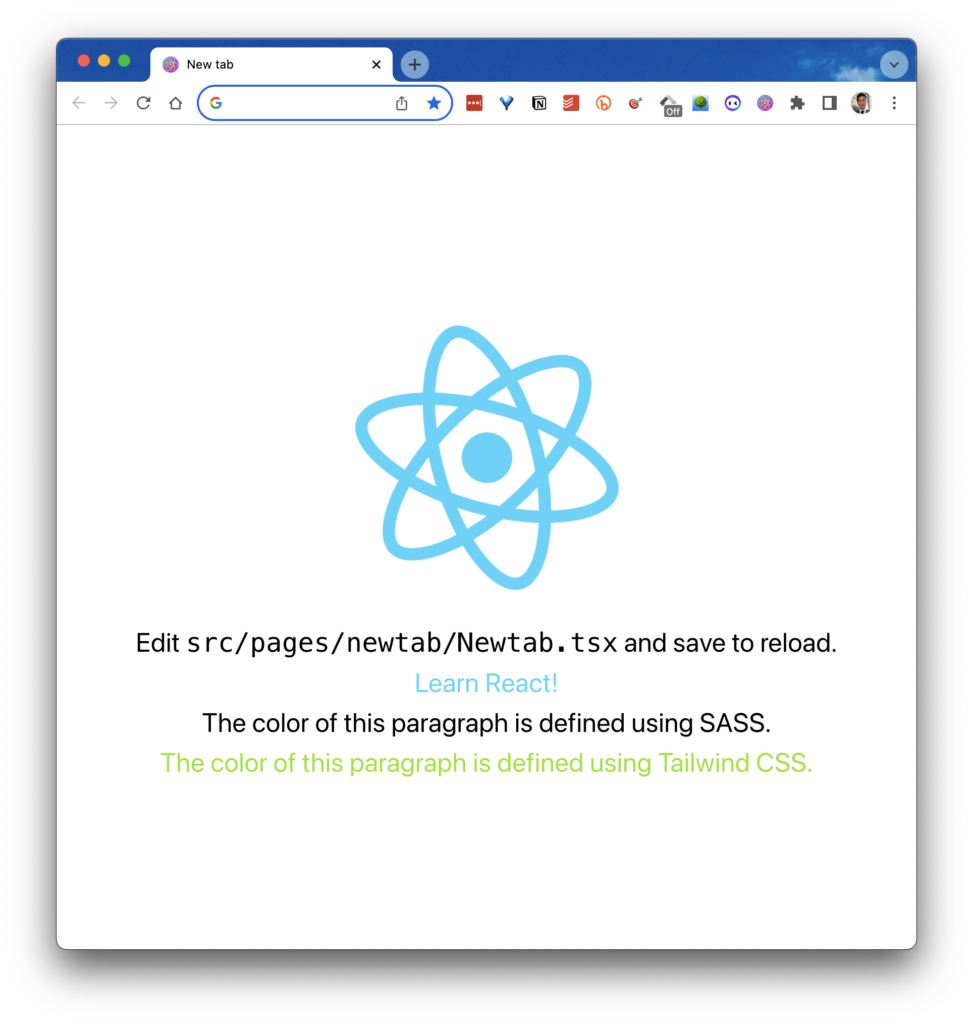
newtab: command+n new tab screen

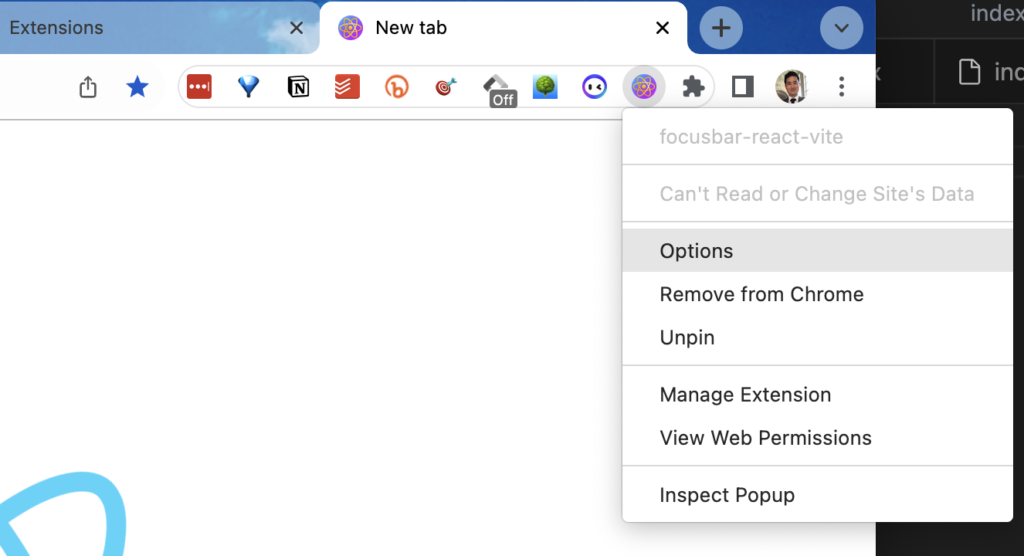
options: right click menu has options

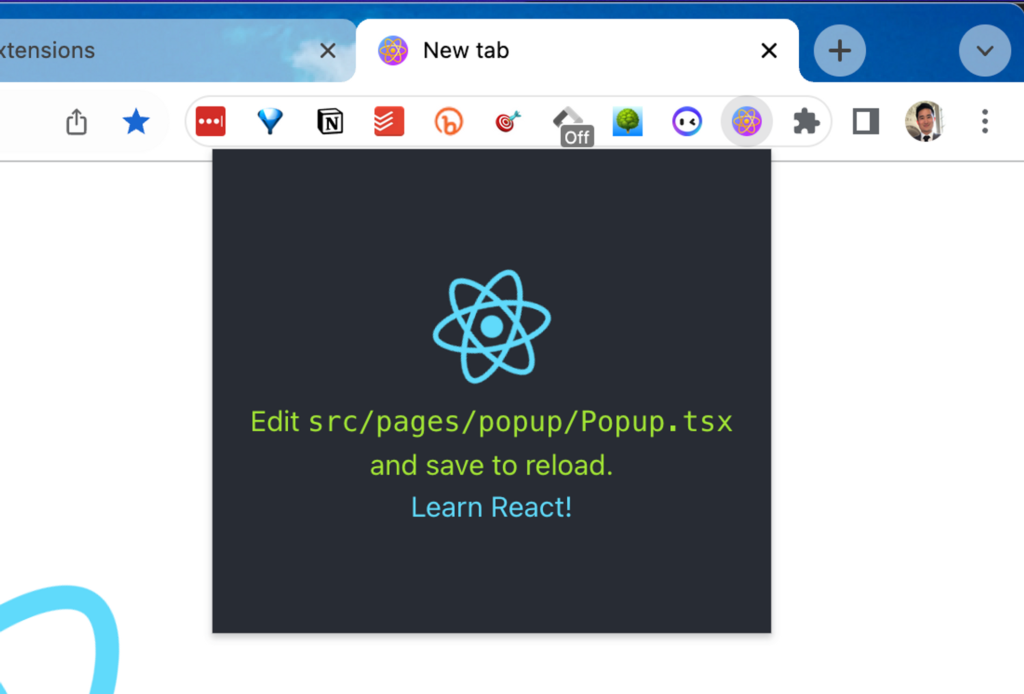
popup: This is clicking on the extension bar icon

The official tutorial gives you a hello world extension (developer.chrome.com), but this only gives you a “popup”.